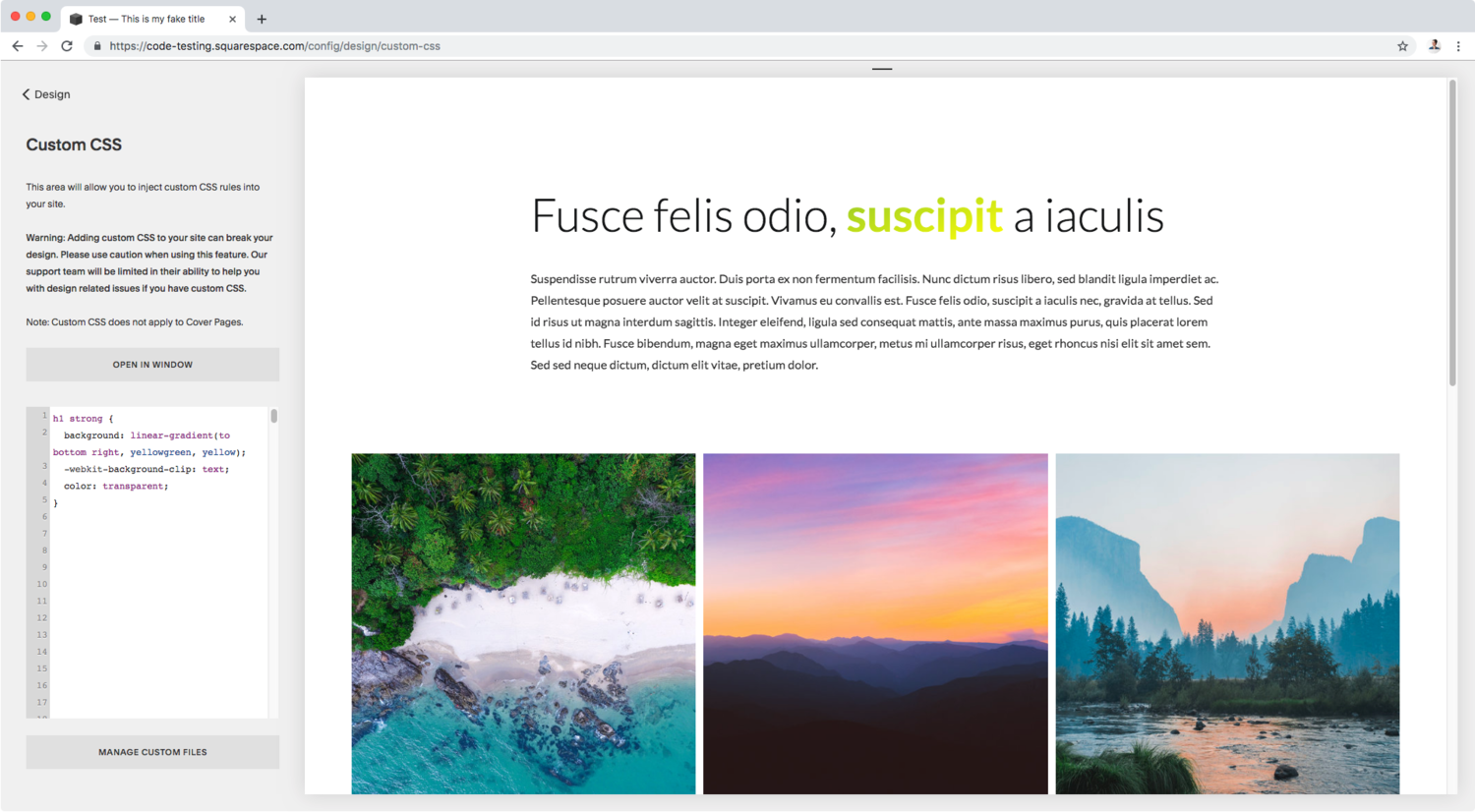
Wes Bos on Twitter: "I had to show someone this. I wanted to use background- clip: text; but with a canvas or video element - not just a background image. So I came

Internet Explorer 10 Web Browser Windows 8 Internet Explorer 11 PNG, Clipart, Area, Blue, Brand, Circle,

Internet Explorer 9 Web Browser Internet Explorer 11, PNG, 829x829px, Internet Explorer, Blue, Computer Software, Google














![49+] IE11 Wallpaper - WallpaperSafari 49+] IE11 Wallpaper - WallpaperSafari](https://cdn.wallpapersafari.com/79/5/uLn6lt.jpg)



![49+] IE11 Wallpaper - WallpaperSafari 49+] IE11 Wallpaper - WallpaperSafari](https://cdn.wallpapersafari.com/53/1/zpgKBx.jpeg)